【環境別】Glitch で使用する
ここで紹介しているのは、セットアップの一例です。ご自身で利用される際は、Glitchなどの利用するサービスの利用規約、プライバシーポリシー、およびヘルプセンターなどをご参照の上、自己責任の範囲でご使用ください。ここに記載されている内容は、あくまで参考です。
また、このボットやボットの開発者はGlitchと提携等はしておらず、無関係です。Glitchのサポートに、ボットについての問い合わせることはご遠慮ください。このガイドはGlitchでの使用を促すものではありません。
ここで紹介する方法は、「クローンして実行する」をベースにしています。 必ず「クローンして使用する」も併せてご確認ください。
Discord-SimpleMusicBotを Glitch で実行する手順を説明します。
前提条件
- Glitchへの登録は完了しているものとします。
- PCで作業していることを前提としています。
- Glitchで常時稼働する方法についてサポートはいたしません。
手順
1. 新しいプロジェクトを作成します
Glitchのトップ画面から、右上にあるNew projectをクリックしてImport from GitHubをクリックします。表示されたプロンプトにhttps://github.com/mtripg6666tdr/Discord-SimpleMusicBotと入力してOKします。
2. 最新のバージョンにリセットします。
masterブランチは開発用ブランチなので、最新のリリースの時点にリセットします。
TERMINALから、以下のコマンドを実行します。
git remote add origin https://github.com/mtripg6666tdr/Discord-SimpleMusicBot.git
git fetch
git reset --hard <最新のバージョン>
refresh
最新のバージョン(例:v4.2.0)は適宜現時点での最新のバージョンに読みかえてください。
最新のバージョンは、リリースページで確認してください。
3. ボットが動作するようファイルを編集します
ボットが動作するよう、いくつかのファイルを変更する必要があります。
-
util/tsconfig/tsconfig.build.json
"forceConsistentCasingInFileNames": true,
"importHelpers": true,
- "outDir": "../../dist/",
+ "outDir": "../../out/",
"allowJs": false,
"skipLibCheck": true, -
package.json
"scripts": {
"test": "mocha",
"start": "npm run build && npm run onlystart",
- "onlystart": "node util/exec dist",
+ "onlystart": "node util/exec out",
- "build": "node builder.mjs bake && tsc -p util/tsconfig/tsconfig.build.json",
+ "build": "node builder.mjs bake && tsc -p util/tsconfig/tsconfig.build.json || exit 0",
- "build:bundled": "node builder.mjs bake && tsc -p util/tsconfig/tsconfig.bundle.json && node builder.mjs bundle",
+ "build:bundled": "node builder.mjs bake && tsc -p util/tsconfig/tsconfig.bundle.json && node builder.mjs bundle --use-out-dir",
"prelint": "node builder.mjs bake",
"lint": "tsc && eslint .",
"cleanup": "rimraf dist/ typings/ build/ out/ src/Commands/_index.ts",
"generatecommandlist": "node util/generateCommandList"
},
4. ボットの各種設定をします
「ボットの設定について」を参考に、ボットの設定を行います。
config.jsonは画面左のFilesのところにある+ボタンをクリックし、config.jsonという名前でファイルを作成し、config.json.sampleの内容をコピー&ペーストして設定します。


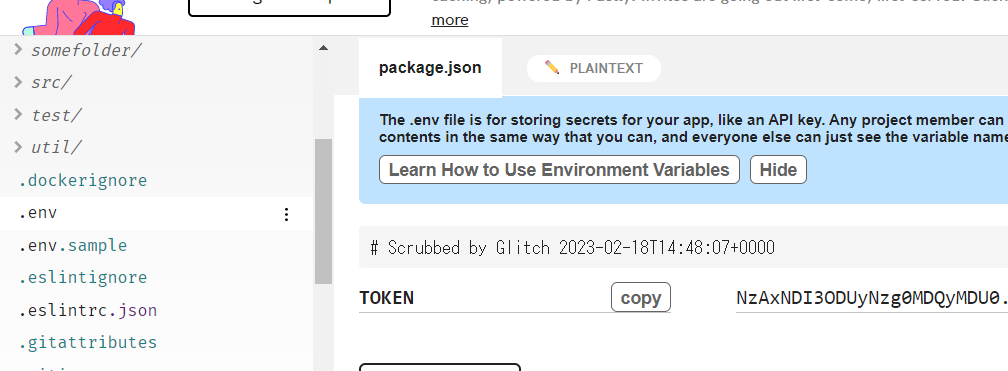
.envは図のように設定します。
5. 完了
しばらくすると、ボットが起動します。ボットの状況については画面下のLOGSをクリックしてログを参照してください。
ボットの更新
ボットを最新のバージョンに更新するには、以下のコマンドをまず実行してください。
git fetch
# <最新のバージョン>は、適宜最新のバージョンに読み替えてください。
# 例えば、最新バージョンがv4.3.0だった場合、
# git reset --hard v4.3.0
# となります
git reset --hard <最新のバージョン>
refresh
コマンドを実行したら、Glitchのエディターから、上で説明した通りにファイルの変更を行ってください。
この操作ののち、しばらくするとボットが起動します。